A medida que el entorno digital continúa evolucionando, el diseño web sufre transformaciones rápidas y emocionantes. Desde las tendencias de diseño web 2025 que favorecen el minimalismo y la simplicidad, hasta la integración de AI en el diseño y experiencias de realidad aumentada, los profesionales creativos están empujando los límites para ofrecer sitios web más intuitivos, inclusivos y atractivos. A continuación, exploramos las tendencias de diseño web 2025 que están configurando el futuro de la experiencia online.
1. Minimalismo y clean design
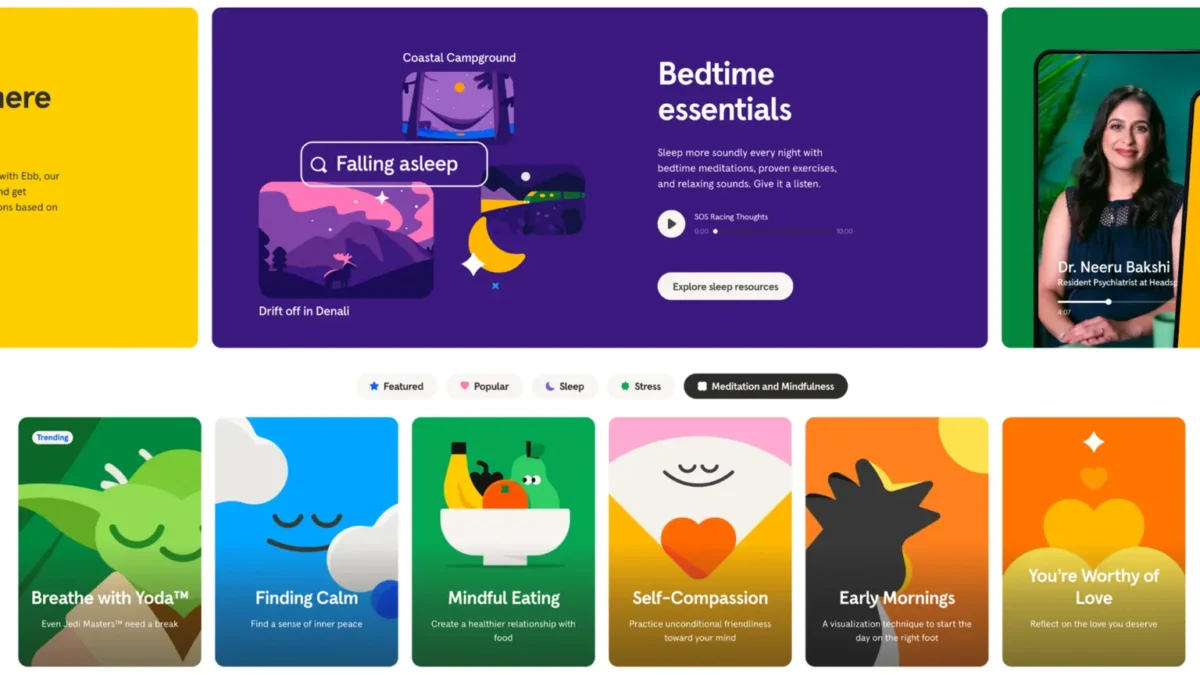
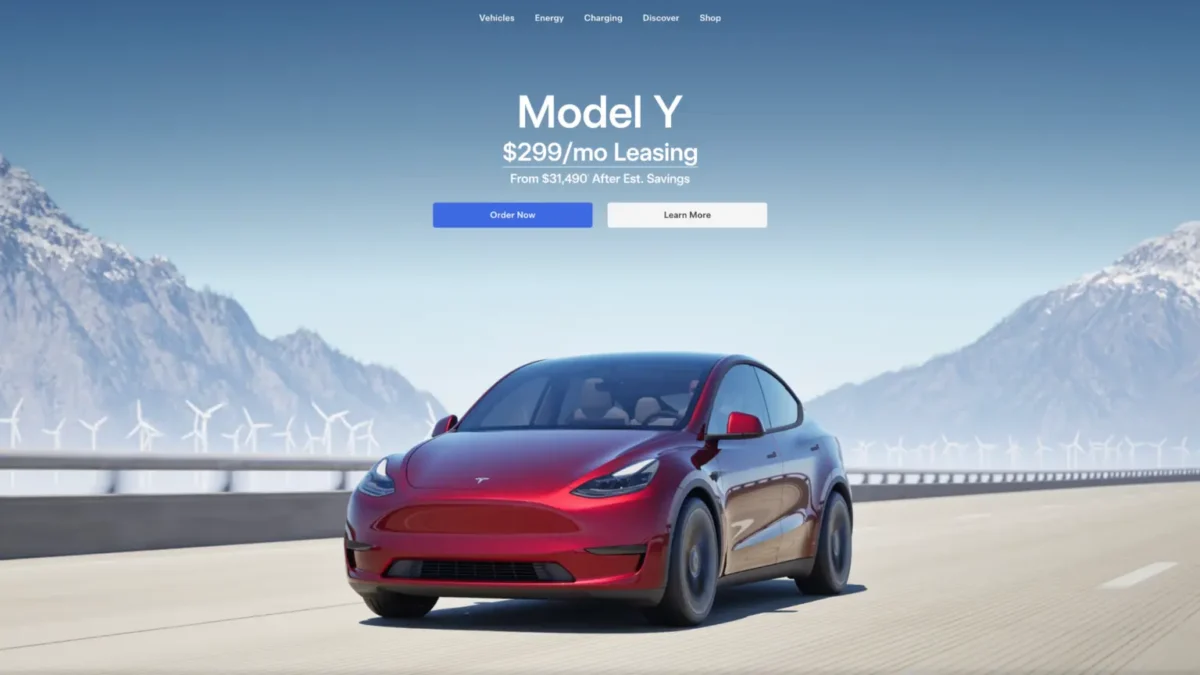
Una de las tendencias de diseño web 2025 más destacadas es el minimalismo. Al eliminar elementos innecesarios, se consigue que las páginas carguen más rápido y que el contenido se presente de forma clara, permitiendo a los usuarios centrarse en la información clave. El uso de amplios espacios en blanco y jerarquías visuales bien definidas crea una sensación de calma y claridad, al mismo tiempo que mejora el rendimiento del sitio.

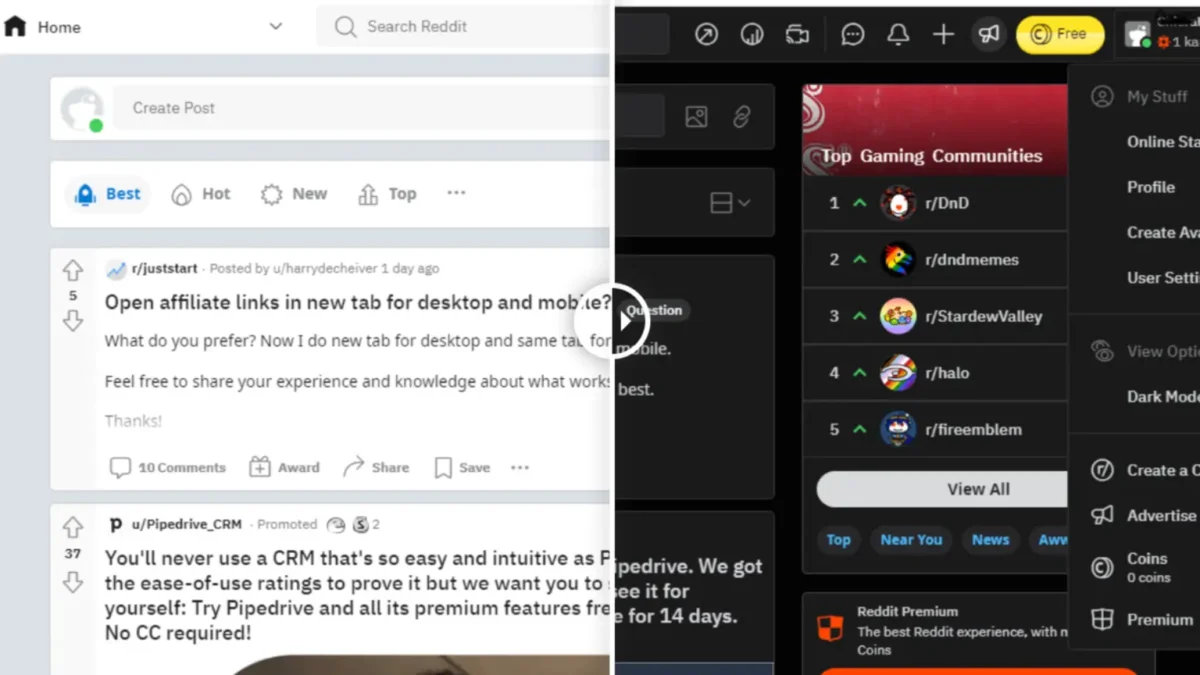
2. Dark Mode y alto contraste
Los tendencias de diseño web 2025 incluyen la creciente popularidad del dark mode, que no solo aporta un aspecto estético atractivo, sino que también reduce la fatiga visual en entornos con poca luz. Combinado con colores de alto contraste, el dark mode resalta textos, botones e imágenes, proporcionando una experiencia personalizada y adaptable a las preferencias del usuario.

3. Tipografía Bold
Otra de las tendencias de diseño web 2025 es el uso de tipografías grandes y expresivas. Con el avance en la resolución de pantallas, los diseñadores están utilizando fuentes de gran tamaño para definir la identidad de marca desde el primer vistazo. Tipografías variables que se adaptan al peso y ancho garantizan que el contenido se vea impecable en cualquier dispositivo, alineándose con las prácticas de responsive design.

4. Gradientes animados
Los gradientes animados regresan con fuerza como parte de las tendencias de diseño web 2025. Estas transiciones de color suaves y en movimiento añaden dinamismo y profundidad a las secciones principales, aportando modernidad sin distraer de la información esencial.
5. Ilustraciones personalizadas
Cada vez más marcas se alejan de las imágenes de stock y optan por ilustraciones personalizadas. Estas imágenes, ya sean dibujadas a mano o creadas digitalmente, permiten reflejar la personalidad única de la marca y simplificar ideas complejas a través de visuales distintivos, lo que se alinea con las tendencias de diseño web 2025.

6. Formas orgánicas y fluidas
El paso de estructuras rígidas a formas más fluidas y orgánicas es una de las tendencias de diseño web 2025 que aportan naturalidad y profundidad a los layouts. Formas asimétricas y curvas suaves crean una sensación de inmersión que mejora la comodidad del usuario y diferencia el diseño de lo convencional.
7. Neumorfismo y glassmorfismo
El neumorfismo, que combina elementos de skeuomorphism y flat design, y el glassmorfismo, que utiliza capas transparentes y efectos de vidrio esmerilado, se posicionan entre las tendencias de diseño web 2025. Estas técnicas aportan un toque táctil y realista a las interfaces digitales sin sobrecargar la experiencia visual.
8. Elementos retro y nostálgicos
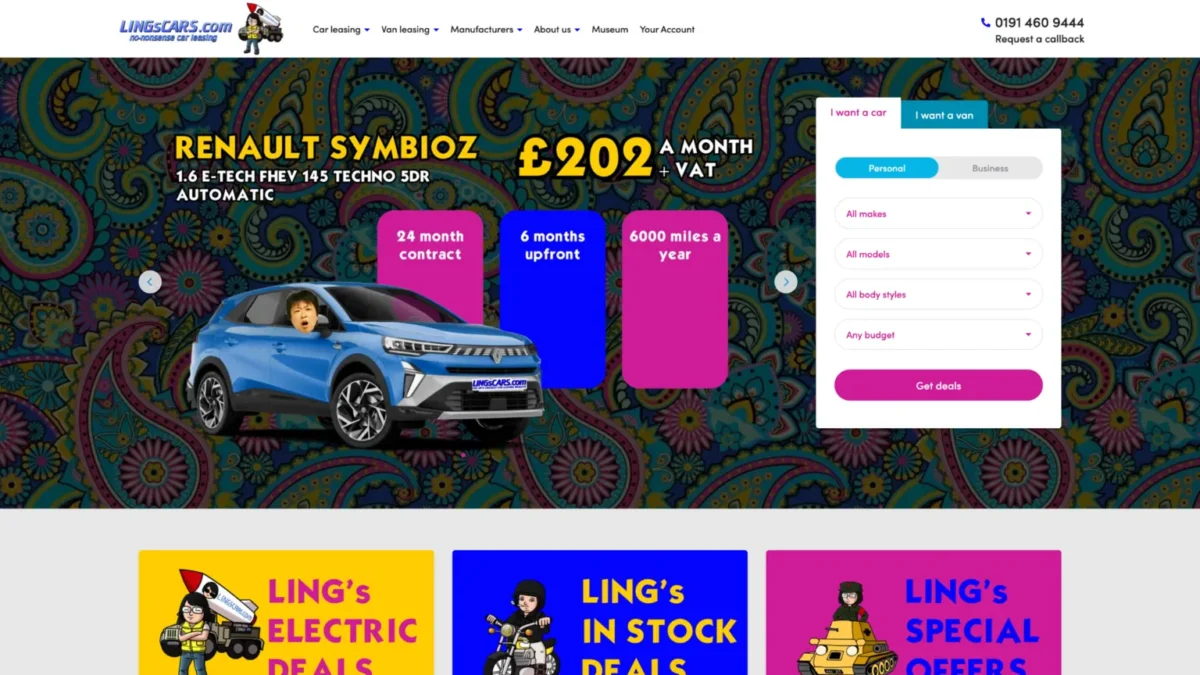
El diseño retro, con pixel art, paletas de colores vintage y texturas analógicas, se reinventa en las tendencias de diseño web 2025. Esta estética crea una identidad única que conecta tanto con quienes recuerdan épocas pasadas como con nuevas generaciones en busca de propuestas innovadoras.

9. Visuales cinematográficos
El uso de imágenes a pantalla completa y cabeceras de vídeo de alta calidad forma parte de las tendencias de diseño web 2025 que buscan contar historias visualmente impactantes. La gradación de color cinematográfica y la selección cuidadosa de tomas evocan emociones, invitando al usuario a sumergirse en la narrativa del sitio.

10. Fuentes variables y tipografía responsive
Las fuentes variables, que permiten ajustar estilo, ancho y peso en tiempo real, son esenciales en las tendencias de diseño web 2025. Esta tecnología garantiza que la tipografía se adapte perfectamente a cualquier dispositivo, mejorando la legibilidad y la experiencia de usuario.
11. Micro-interacciones y micro-animaciones
Pequeñas animaciones, como efectos hover o iconos de carga, son parte de las tendencias de diseño web 2025 que incrementan la interacción y dan personalidad al sitio. Estas micro-interacciones proporcionan feedback inmediato y hacen que la experiencia digital sea más intuitiva.
12. Parallax scrolling y animaciones desencadenadas por el scroll
El parallax scrolling, que mueve elementos de fondo y primer plano a diferentes velocidades, y las animaciones activadas por el scroll, mantienen al usuario involucrado a lo largo de la página. Estas tendencias de diseño web 2025 añaden capas de movimiento y sorpresa que transforman páginas simples en experiencias interactivas.
13. Layouts de pantalla dividida
Dividir la pantalla en secciones contrastantes permite mostrar múltiples conceptos o productos de manera simultánea. Esta técnica, incluida entre las tendencias de diseño web 2025, fomenta la exploración y proporciona un equilibrio visual dinámico.
14. Fondos en vídeo
El uso estratégico de vídeos en bucle o clips cortos como fondos es otra de las tendencias de diseño web 2025. Estos elementos captan la atención y ayudan a transmitir la cultura de la marca o resaltar características clave, siempre cuidando la optimización para no afectar la velocidad de carga.
15. Scrollytelling
El scrollytelling combina el desplazamiento de la página con contenido que evoluciona, creando una narrativa guiada que mantiene el interés del usuario. Esta técnica, una de las tendencias de diseño web 2025, facilita la presentación de información compleja de forma digerible.
16. Visualizaciones de datos interactivas
Gráficos, infografías y visualizaciones interactivas transforman datos crudos en historias atractivas. Las tendencias de diseño web 2025 incorporan efectos hover y transiciones animadas para que el usuario explore la información a su ritmo.
17. Visuales 3D e inmersivos
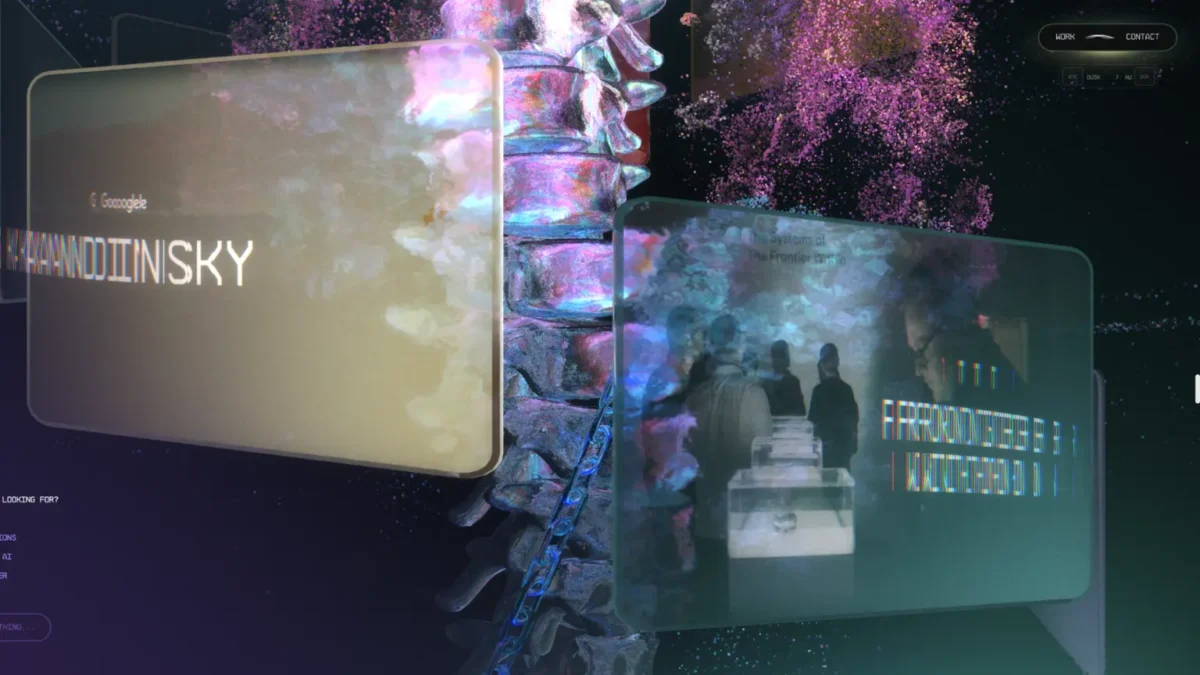
El uso de modelos 3D y animaciones interactivas es cada vez más común en las tendencias de diseño web 2025. Estos elementos ofrecen vistas realistas y simulaciones que permiten a los usuarios interactuar de forma más tangible con el contenido.

18. Experiencias de Realidad Aumentada (AR)
La realidad aumentada, que superpone elementos digitales sobre el mundo real, está revolucionando el eCommerce y la educación. Implementar AR es una de las tendencias de diseño web 2025 que aumenta la personalización y la interactividad, permitiendo, por ejemplo, que los usuarios prueben productos en su entorno.
19. Elementos de realidad virtual (VR)
Aunque aún en etapas iniciales, la integración de VR en el diseño web se vislumbra como una de las tendencias de diseño web 2025. Permite explorar entornos en 360 grados, ofreciendo experiencias inmersivas en sectores como el turismo y la educación.
20. Interfaces habilitadas por voz y UI conversacional
Con el avance de la tecnología de voz, cada vez más sitios incorporan navegación y chatbots activados por voz. Estas características, incluidas en las tendencias de diseño web 2025, ofrecen una experiencia manos libres e intuitiva, ampliando la accesibilidad.
21. Chatbots y AI integrados
Los chatbots potentes, impulsados por AI, proporcionan soporte en tiempo real y personalizan la experiencia de usuario. Esta tendencia, parte de las tendencias de diseño web 2025, automatiza tareas y mejora la eficiencia, adaptándose a las necesidades de cada visitante.
22. Diseño impulsado por AI y personalización dinámica
La inteligencia artificial se está utilizando para automatizar decisiones de diseño, sugerir paletas de colores y adaptar contenidos según el comportamiento del usuario. Esta estrategia, clave en las tendencias de diseño web 2025, permite una experiencia altamente personalizada.
23. Personalización y contenido dinámico
Ofrecer contenido adaptado a las preferencias y al historial de navegación mejora la fidelización. Las tendencias de diseño web 2025 incluyen la personalización de titulares, recomendaciones de productos y ajustes de configuración local, haciendo que cada visita sea única.
24. Diseño basado en datos y analítica del usuario
El análisis de métricas como la tasa de rebote y el tiempo en página permite optimizar el diseño y los flujos de usuario. Las tendencias de diseño web 2025 se basan en datos reales para mejorar la usabilidad y la eficacia del sitio.
25. Accesibilidad e inclusividad
Garantizar que los sitios sean accesibles para personas con discapacidad es cada vez más importante. Medidas como el marcado semántico, alternativas textuales para imágenes y navegación por teclado son parte integral de las tendencias de diseño web 2025 y amplían el alcance del público.
26. Diseño sostenible y ecológico
El diseño web sostenible, que reduce el uso de recursos y optimiza el código para disminuir la huella de carbono, es otra de las tendencias de diseño web 2025. Imágenes optimizadas, scripts minimizados y operaciones de servidor eficientes ayudan a que el sitio cargue más rápido y sean respetuosos con el medio ambiente.

27. Diseño mobile-first y responsive
Dado que la mayoría del tráfico web proviene de dispositivos móviles, adoptar una estrategia mobile-first es imprescindible. Las tendencias de diseño web 2025 incluyen grids responsivos e imágenes fluidas que aseguran una apariencia profesional en cualquier dispositivo, garantizando una experiencia de usuario óptima en smartphones, tabletas y ordenadores.
Estas 27 tendencias de diseño web 2025 reflejan una clara dirección hacia la personalización, la inmersión y la optimización de la experiencia del usuario. Al integrar elementos como el minimalismo, la AI, la realidad aumentada y el diseño sostenible, los profesionales creativos están forjando el futuro del web design. Adoptar estas tendencias ayudará a que tu sitio no solo luzca moderno, sino que también ofrezca una experiencia inclusiva, rápida y memorable, posicionándolo como un referente en el competitivo mundo digital.