El diseño de interfaz de usuario para aplicaciones móviles no sólo consiste en hacer que las cosas funcionen, sino también en cómo las aplicaciones móviles interactúan con los consumidores.
A medida que crece el uso del móvil, los usuarios esperan una experiencia móvil atractiva.
El diseño de interfaz de usuario para aplicaciones móviles puede ser un reto, pero no es ninguna ciencia espacial. A pesar de que las pantallas son más pequeñas, el diseño de interfaz de usuario para aplicaciones móviles tiene muchas ventajas.
Una encuesta de Oberlo reveló que el 52,08% de las visitas a la web proceden de dispositivos móviles, frente al 47,92% de los ordenadores de sobremesa, y que la gente utiliza sus teléfonos para todo, desde hacer ejercicio hasta comprar online, entre otras cosas.
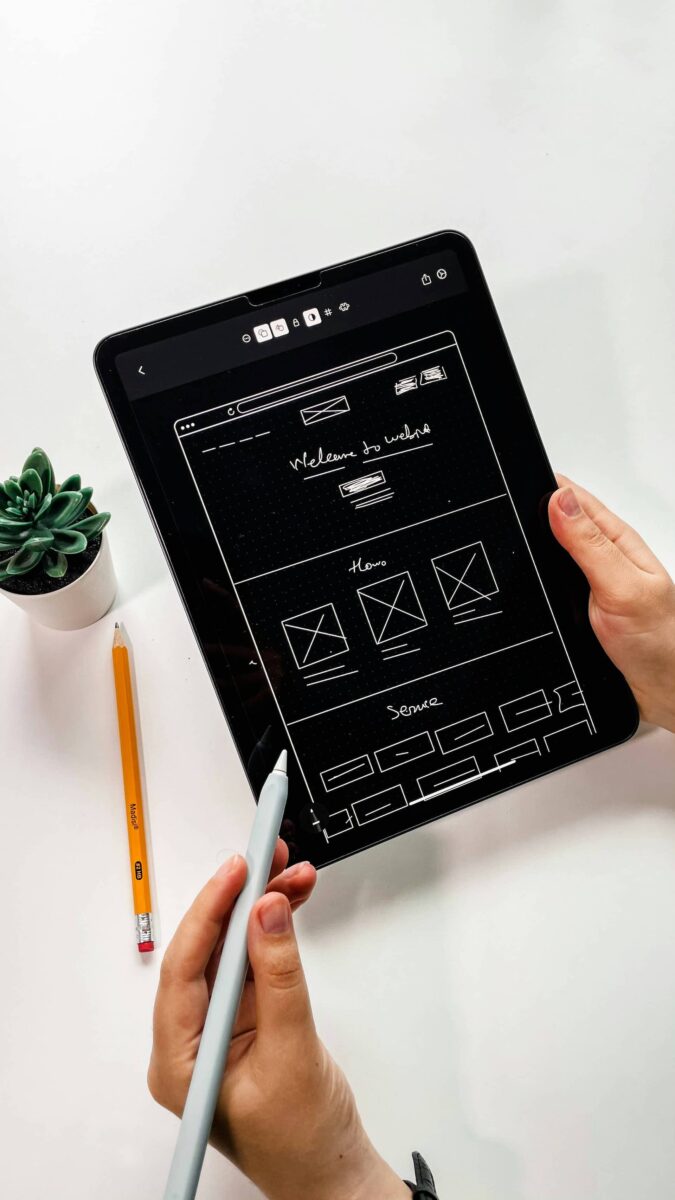
En este artículo, vamos a comprender los principios de diseño de interfaz de usuario de aplicaciones móviles.
Puntos clave
El diseño de interfaz de usuario para aplicaciones móviles es importante, ya que el uso de los móviles supera a los ordenadores de sobremesa. Los usuarios esperan experiencias atractivas y visualmente atractivas.
Los principios fundamentales del diseño móvil pueden proporcionar a nuestra empresa unos principios de diseño de interfaz de usuario para aplicaciones móviles eficaces. Conseguiremos crear una plataforma fluida y fácil de usar.
¿Qué es el diseño de interfaz de usuario para aplicaciones móviles?
El diseño de interfaz de usuario para aplicaciones móviles consiste en crear el aspecto de una aplicación móvil. Esto incluye asegurarse de que la aplicación es visualmente atractiva y fácil de usar. Implica diseñar la interfaz de usuario (UI) y la experiencia de usuario (UX) prestando atención al diseño, los colores, las fuentes, los iconos y el estilo general.
Un buen diseño de interfaz de usuario para aplicaciones móviles es crucial para captar el interés y el compromiso del usuario.
Centrarse en el diseño de interfaz de usuario para aplicaciones móviles al principio del proceso de desarrollo puede ahorrar dinero y aumentar el éxito de la aplicación y el retorno de la inversión (ROI).
Un principio clave en el diseño de interfaz de usuario para aplicaciones móviles es mantener las cosas nativas, lo que significa que la aplicación debe seguir las directrices de diseño de interfaz de usuario para aplicaciones móviles específicas para Android e iOS. Cada plataforma tiene su propia forma de manejar la navegación, la disposición del contenido, los botones y otros elementos.
Entender estas diferencias es importante antes de empezar el proceso de diseño de interfaz de usuario para aplicaciones móviles. Veamos lo que debemos tener en cuenta antes de diseñar nuestra aplicación móvil.
Principios fundamentales del diseño de interfaz de usuario para aplicaciones móviles
Existen principios fundamentales para el diseño de interfaz de usuario para aplicaciones móviles. Es importante mostrar el valor de nuestra aplicación dando a los usuarios lo que quieren de inmediato.

Crear una aplicación móvil bien diseñada puede atraer a los usuarios y aumentar el retorno de la inversión (ROI). Aquí tenemos diez principios clave que hay que seguir para un eficaz diseño de interfaz de usuario para aplicaciones móviles.
Simplicidad y claridad
“Hacerlo simple y claro”
Una interfaz desordenada y confusa puede frustrar a los usuarios y hacer que abandonen nuestra app. Debemos crear una IU limpia e intuitiva.
- Minimalismo: Eliminar los elementos innecesarios y centrarnos en las funciones y contenidos esenciales.
- Coherencia: Utilizar los mismos esquemas de color, fuentes e iconos en toda la aplicación para que resulte familiar y fácil de usar.
- Navegación clara: Implementar patrones de navegación intuitivos como barras de pestañas, menús de hamburguesa o gestos de deslizamiento para ayudar a los usuarios a moverse por nuestra app sin esfuerzo.
Jerarquía visual
“Guiar la atención del usuario”
La jerarquía visual consiste en dirigir la atención de los usuarios hacia las partes más importantes de nuestra app. Podemos utilizar estas técnicas.
- Tamaño y proximidad: Hacer que los elementos importantes sean más grandes y agrupar los elementos relacionados para mejorar la comprensión.
- Color y contraste: Utilizar colores y contraste para resaltar los elementos clave y hacer que destaquen.
- Tipografía: Utilizar distintos tamaños, pesos y estilos de letra para diferenciar entre títulos, subtítulos y cuerpo de texto, facilitando la lectura del contenido.
Hacer que la navegación sea predecible
“Adaptarse a diferentes pantallas”
Nuestra app debe verse y funcionar bien en todos los dispositivos y tamaños de pantalla. Podemos conseguirlo mediante:
- Diseños adaptables: Diseñar composiciones flexibles que se ajusten a distintos tamaños de pantalla utilizando cuadrículas y principios de diseño de interfaz de usuario para aplicaciones móviles.
- Activos escalables: Crear iconos, imágenes y botones que mantengan la claridad en diferentes densidades de pantalla.
- Gestos y objetivos táctiles: Optimizar los objetivos táctiles y las interacciones para los distintos tamaños de dispositivo, asegurándonos de que los botones y menús se puedan tocar fácilmente.
Los usuarios esperan ciertos patrones de diseño de interfaz de usuario para aplicaciones móviles. Debemos ceñirnos a métodos de navegación conocidos.

Diseñar según las expectativas del usuario
Las experiencias pasadas de los usuarios determinan cómo esperan que funcionen las aplicaciones. Debemos utilizar patrones de diseño comunes, pero adaptándolos al contexto de nuestra aplicación. Es importante seguir los principios de navegación estándar para ayudar a los usuarios a comprender fácilmente el diseño y las funciones de nuestra aplicación.
Guardar el progreso de los usuarios
Dado que los usuarios pueden abandonar nuestra aplicación para hacer otra cosa, debemos guardar su progreso para que puedan continuar más tarde sin tener que volver a empezar.
Utilizar la regla de los 3 clics
Conviene asegurar que los usuarios puedan acceder a cualquier parte de nuestra aplicación con tres clics. Debemos mantener una navegación sencilla para que los usuarios puedan orientarse fácilmente. Si se produce un error, es fundamental ofrecer una forma de volver a la página de inicio o sugiera otras páginas.
Sincronización entre dispositivos
Si tenemos una páginas web o aplicación de escritorio y una aplicación móvil, debemos asegurarnos de que las actividades y el progreso de los usuarios se guardan en ambos.
Por ejemplo, alguien puede buscar productos en su teléfono pero completar la compra en un ordenador de sobremesa.
Marca coherente
“Construir una identidad sólida”
Es fundamental asegurar que el diseño de nuestra aplicación es claro y se centra en las tareas importantes.
Etiquetar los productos con claridad
Utilizar nombres descriptivos y atractivos para los productos. Debemos evitar términos confusos como «envío estándar» y «envío normal». Para ello, podemos utilizar técnicas como Card Sorting para comprender los modelos mentales de los clientes.
Destacar las características clave
Mostrar las características más importantes en el menú principal y las menos importantes en el secundario. Podemos utilizar el tamaño de la fuente, el contraste del fondo y el espacio en blanco para llamar la atención sobre las funciones clave.
Comprender los patrones de escaneado
Los usuarios suelen escanear el texto siguiendo un patrón F o Z. Por ello, debemos colocar la información y los elementos visuales importantes donde sea más probable que los vean.

Una marca coherente ayuda a los usuarios a reconocer su aplicación y a confiar en ella. Debemos mantener nuestra coherencia como marca.
- Logotipo y colores: Utilizar el logotipo de nuestra aplicación y los colores de la marca de forma coherente en toda la interfaz de usuario.
- Tipografía: Elegir fuentes que reflejen la personalidad de nuestra marca y utilízalas de forma coherente.
- Tono y voz: Mantener un tono y una voz coherentes en el contenido de nuestra aplicación para crear una experiencia cohesiva.
Formularios y entradas fáciles de usar
“Hacer que los formularios sean fáciles de usar”
Los formularios y los campos de entrada son fundamentales en muchas apps. Debemos hacerlos fáciles de usar:
- Entrada mínima: Reducir el número de campos obligatorios para que rellenar el formulario sea más fácil y rápido.
- Validación clara: Proporcionar información en tiempo real para ayudar a los usuarios a corregir errores rápidamente, mediante mensajes claros y señales visuales.
- Teclados contextuales: Mostrar el tipo de teclado adecuado (numérico, correo electrónico, fecha) para campos de entrada específicos con el fin de agilizar la introducción de datos.
Navegación intuitiva
«Garantizar una navegación sencilla”
Una buena navegación es clave para una experiencia de usuario fluida. Podemos mejorar la navegación mediante:
- Señalización clara: Utilizar iconos y etiquetas reconocibles para guiar a los usuarios.
- Navegación inferior: Utilizar una barra de navegación inferior para acceder rápidamente a las funciones principales y facilitar el uso con una sola mano.
- Gestos: Incorporar gestos intuitivos como deslizar o pellizcar para mejorar las interacciones de los usuarios, asegurándonos de que los gestos sean fáciles de descubrir.
Accesibilidad e inclusión
“Diseño para todos”
Debemos hacer que nuestra app sea accesible para todos los usuarios, incluidos aquellos con diversidades funcionales.
- Contraste y accesibilidad del color: Garantizar un contraste de color adecuado y utiliza paletas aptas para daltónicos.
- Tamaño de letra y escalabilidad: Permitir a los usuarios ajustar el tamaño de las fuentes y utilizar fuentes fácilmente legibles.
- Interacción por voz: Incluir interacciones controladas por voz para usuarios con discapacidades físicas.
Comentarios y respuestas
“Proporcionar retroalimentación oportuna”
Es importante aportar a los usuarios retroalimentación sobre sus acciones para mejorar su experiencia.
- Comentarios visuales: Utilizar animaciones y transiciones para reconocer las acciones del usuario.
- Indicadores de carga: Mostrar barras de progreso o spinners durante la carga para gestionar las expectativas.
- Gestión de errores: Enseñar mensajes de error claros y orientación para ayudar a los usuarios a resolver problemas.

Incorporación optimizada
“Incorporación fluida del usuario”
El proceso de incorporación marca la pauta de la experiencia de los usuarios con nuestra aplicación. Para que sea fluido:
- Propósito claro: Comunicar el valor de nuestra aplicación y sus principales funciones durante la incorporación.
- Divulgación progresiva: Introducir funciones gradualmente para evitar abrumar a los usuarios.
- Personalización: Adaptar la experiencia de integración en función de las preferencias o los datos demográficos del usuario.
Pruebas de usuario e iteración
“Mejorar continuamente”
Probar y refinar el diseño de interfaz de usuario para aplicaciones móviles es importante para una gran experiencia de usuario.
- Comentarios de los usuarios: Recopilar comentarios a través de pruebas de usabilidad, encuestas o canales de retroalimentación y realice mejoras basadas en problemas comunes.
- Análisis y mapas de calor: Utilizar analíticas para entender el comportamiento del usuario y mapas de calor para ver dónde pasan más tiempo los usuarios.
- Pruebas A/B: Experimentar con diferentes variaciones de diseño para encontrar las soluciones más eficaces y tomar decisiones basadas en datos.
Todos y cada uno de los principios que sigamos añadirán un punto a nuestro proyecto.