El low fidelity design puede sonar a un guiño a épocas de radios con mala señal y televisores borrosos, pero hoy es una práctica moderna y esencial en el diseño web. En lugar de lanzarse de lleno a crear mockups pulidos con imágenes de alta resolución y paletas de colores perfectas, el low fidelity design apuesta por diseños rápidos y simples que muestran la estructura básica de una web sin los detalles superfluos.
Este enfoque, que prioriza wireframes y bocetos en blanco y negro, permite a equipos y stakeholders centrarse en la estructura, la navegación y la experiencia de usuario, sin distraerse por si un botón debe ser teal o navy. De esta forma, el low fidelity design ahorra tiempo y dinero, fomenta la colaboración abierta y asegura que el producto final responda a las necesidades reales de los usuarios.

¿Qué es el Low Fidelity Design?
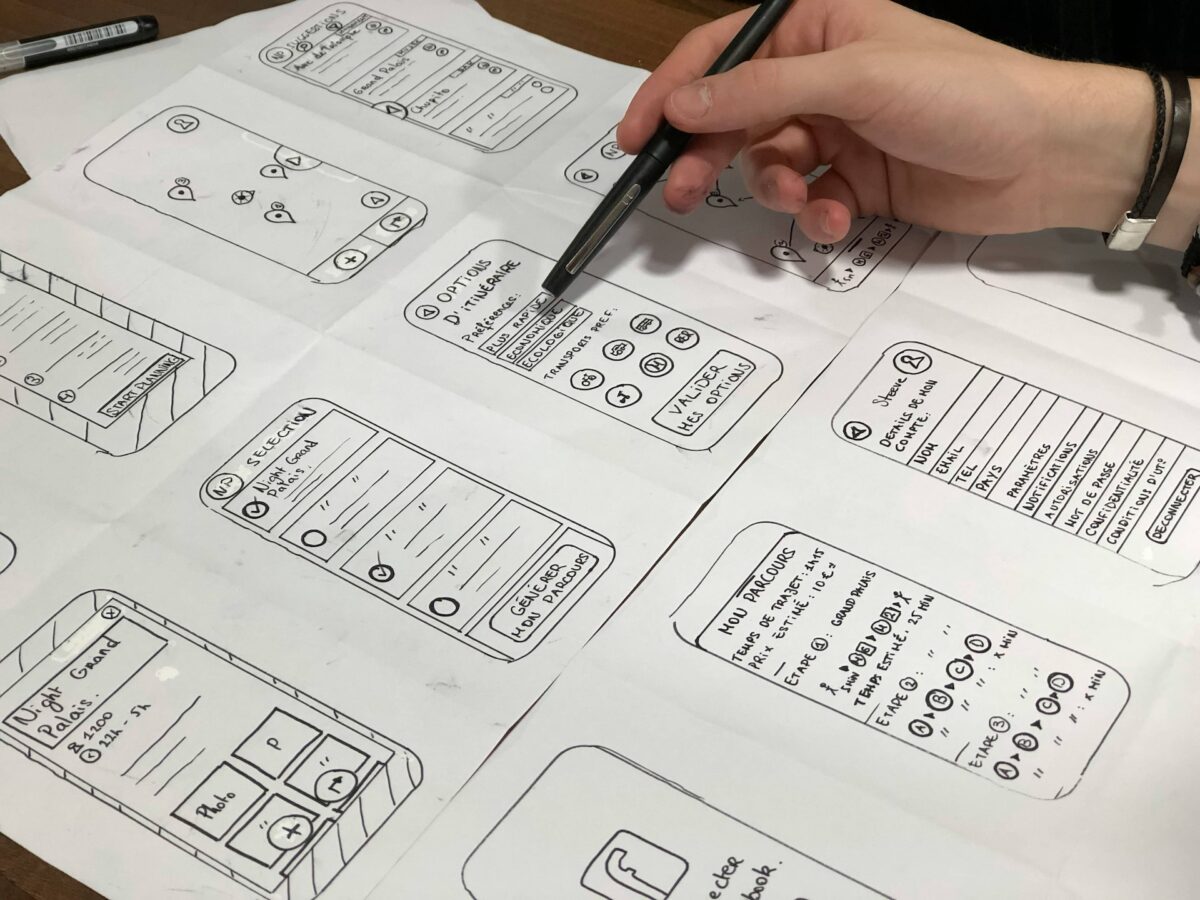
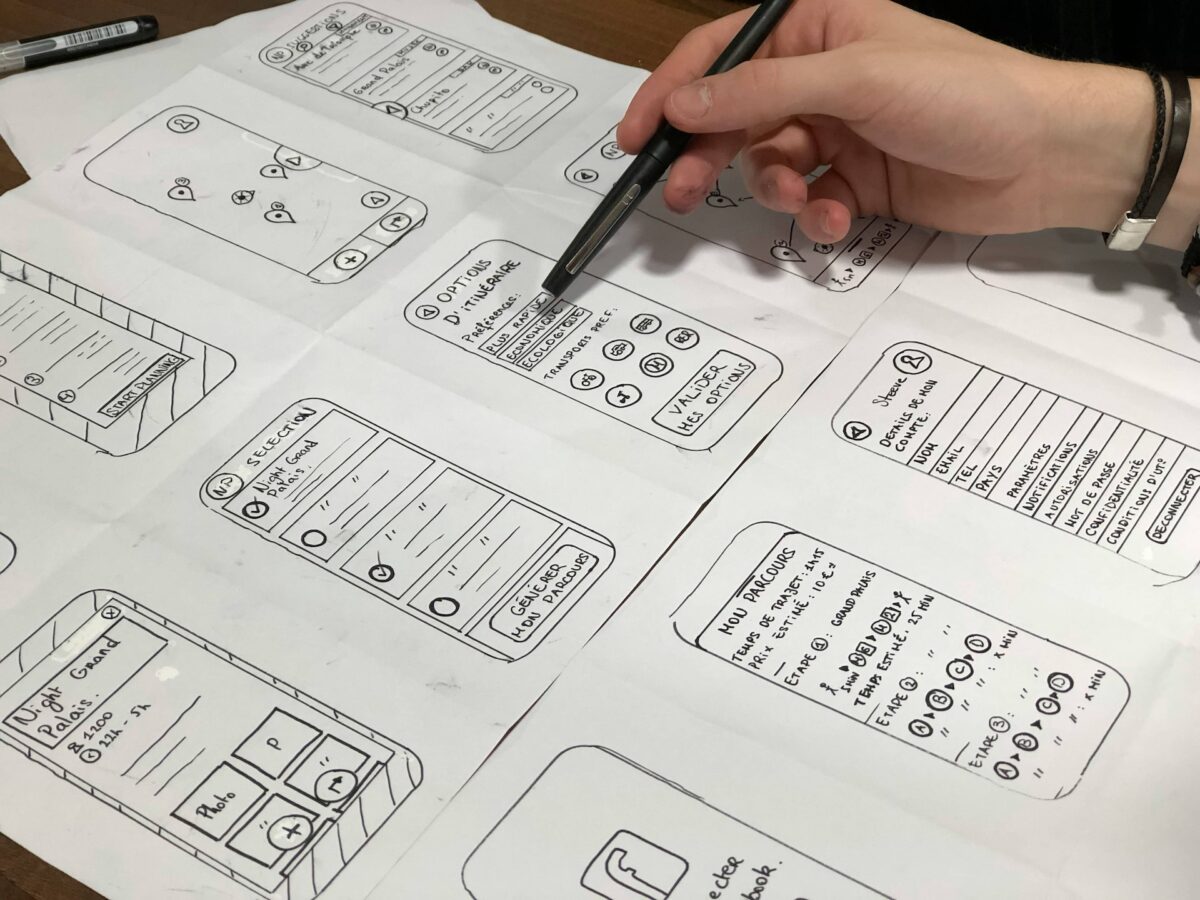
El low fidelity design consiste en eliminar los detalles finos—sin tipografías específicas, esquemas de color complejos o imágenes acabadas—para centrarse en la estructura esencial de una web. Es comparable a un plano de arquitectura: se definen las habitaciones y la distribución, pero no se elige todavía el color de las paredes ni el estilo del mobiliario. De igual forma, un diseño low fidelity revela la planificación general de una web—ubicación de enlaces de navegación, disposición de secciones principales y la jerarquía de titulares—sin distraer con detalles visuales. Algunas personas utilizan lápiz y papel; otras recurren a aplicaciones que ofrecen un estilo “sketchy” para enfatizar que las líneas son intencionadamente flexibles y sujetas a debate.
El low fidelity design se centra en definir la estructura primero, permitiendo evaluar rápidamente si la arquitectura favorece una experiencia de usuario óptima.
¿Por qué es importante?
1. Acelera la ideación
El low fidelity design permite producir varios wireframes en cuestión de minutos, impulsando la creatividad sin el peso de perfeccionar cada pixel. Quien haya pasado días creando un mockup hiper-detallado sabrá la frustración de tener que rehacerlo ante cambios de última hora. Con el low fidelity design, una idea que no funciona se descarta en minutos, facilitando la iteración y permitiendo probar diseños arriesgados sin comprometer tiempo ni recursos.

2. Enfoca la atención en la experiencia de usuario
En las primeras etapas de un proyecto, lo esencial es validar si la estructura de la web cumple con las expectativas del usuario. El low fidelity design resalta si la navegación, el flujo de contenido y las llamadas a la acción son intuitivos, sin distraerse con la estética final. Al ver un boceto simple, los stakeholders pueden centrarse en aspectos críticos, como la ubicación de la barra de búsqueda o la prominencia de un formulario de suscripción, en lugar de discutir sobre la tonalidad exacta de un botón.
3. Reduce distracciones y conflictos
Cuando se presentan mockups de alta fidelidad, es fácil que se desvíe la atención en detalles superficiales, como matices de color o estilos de iconografía. Con el low fidelity design, estos elementos quedan intencionadamente minimizados, permitiendo que el debate se centre en la funcionalidad y en la usabilidad. Así, se evitan discusiones interminables sobre colores y se prioriza la optimización del flujo y la estructura.
4. Fomenta la colaboración y el feedback
El low fidelity design facilita la comunicación entre todos los miembros del equipo, incluidos aquellos que no son técnicos. Al presentar bocetos simples, es más fácil que equipos de marketing, ventas o incluso clientes externos comprendan la estructura de la web y ofrezcan feedback valioso. Comentarios como “Aquí deberíamos incluir una sección de testimonios” o “El CTA principal estaría mejor en la parte superior” son más efectivos cuando se discute sobre un diseño low fidelity, ya que se evita la trampa de entrar en detalles que pueden retrasar el proceso.

5. Facilita cambios y correcciones
El low fidelity design es, en esencia, una forma de prototipado rápido. Al no invertir en detalles visuales complejos, se pueden hacer cambios significativos de manera ágil. Si durante las pruebas de usuario se detecta que un elemento debe moverse o que la jerarquía visual no es adecuada, los ajustes se realizan sin necesidad de rehacer diseños completos, lo que ahorra tiempo y presupuesto.
Cómo incorporarlo en tu proceso
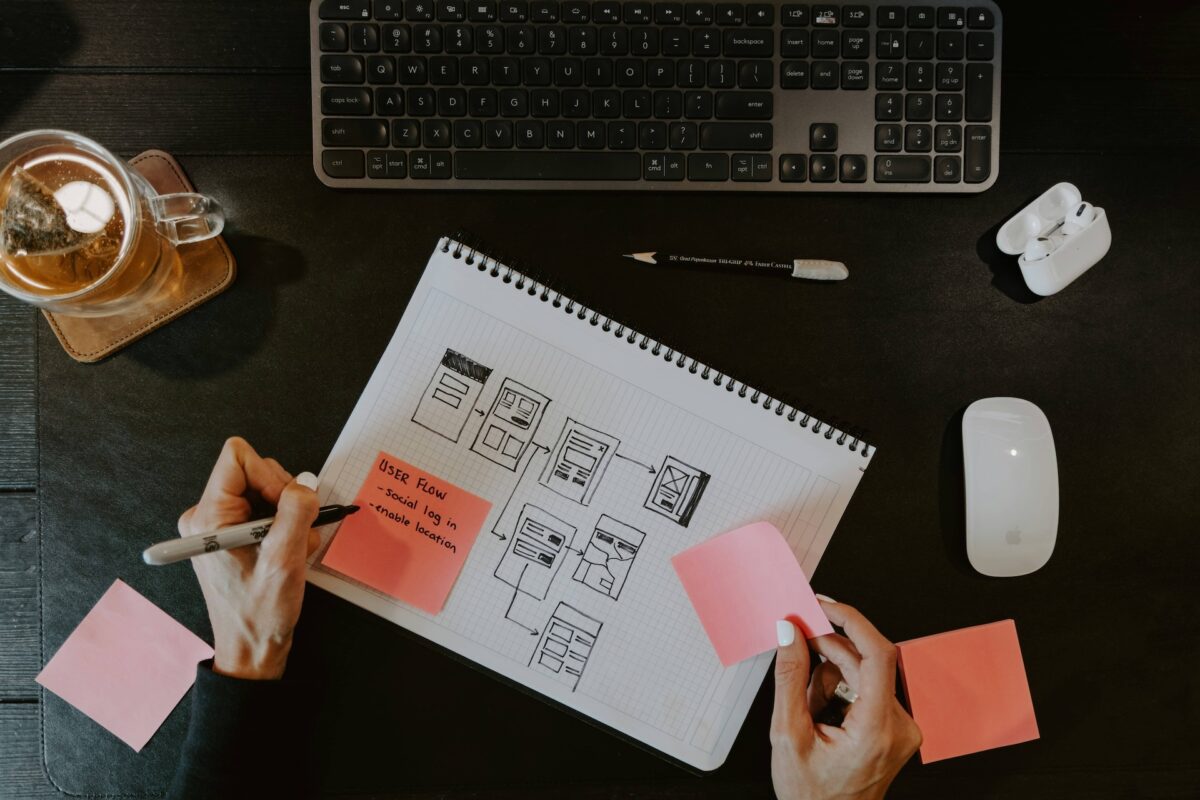
Una forma sencilla de aplicar el low fidelity design es comenzar cada proyecto con una fase de wireframing rápido. Define las secciones principales de la web—por ejemplo, una tienda online, una landing page o un portal de membresías—y elabora varios bocetos que muestren la distribución básica de elementos como la navegación, el banner principal y los CTAs. Estos wireframes, que forman parte fundamental del low fidelity design, actúan como punto de partida para discusiones y validaciones.
Fases del proceso
- Esquematización inicial:
Comienza por definir la arquitectura de la web en papel o con herramientas digitales que permitan un aspecto “sketchy”. Esto facilita la identificación de áreas críticas sin la distracción de elementos visuales detallados. - Revisión y feedback:
Presenta estos wireframes a stakeholders y equipos multidisciplinares. El low fidelity design permite obtener comentarios rápidos y enfocados en la estructura y la usabilidad, sin entrar en discusiones sobre detalles estéticos. - Iteración y refinamiento:
Una vez aprobado el esqueleto, adapta los wireframes incorporando el feedback. La flexibilidad del low fidelity design te permite iterar rápidamente y experimentar con diferentes layouts o flujos de navegación. - Transición a alta fidelidad:
Cuando la estructura y la experiencia del usuario estén validadas, pasa a versiones de mayor fidelidad, integrando elementos visuales definitivos y siguiendo la identidad de marca. En este punto, el low fidelity design ya habrá sentado las bases para un diseño sólido y funcional. - Pruebas continuas:
Incluso tras pasar a prototipos de alta fidelidad o al desarrollo, es útil mantener el low fidelity design como referencia para seguir evaluando la usabilidad y realizar ajustes rápidos cuando sea necesario.

Errores comunes y cómo evitarlos
Una de las principales trampas en el low fidelity design es intentar añadir demasiados detalles desde el principio. Esto puede llevar a que el equipo se enfoque en la estética y se pierda el objetivo de validar la funcionalidad y la estructura.
Otro error es no involucrar a todos los stakeholders en la revisión de los wireframes, lo que puede provocar que se pasen por alto necesidades importantes del usuario. La clave, según nuestro low fidelity design, es mantener el enfoque en la experiencia y la usabilidad.
Casos prácticos y beneficios
Ejemplos prácticos muestran que el low fidelity design es un método eficaz:
- Reducción de tiempos de iteración: Equipos que utilizan low fidelity design pueden descartar y redibujar ideas en minutos, en lugar de días, lo que agiliza el proceso creativo.
- Mejor feedback de usuarios: Al presentar wireframes simples, los usuarios suelen proporcionar feedback más honesto sobre la funcionalidad y el flujo, sin distraerse con detalles visuales.
- Ahorro en costes y presupuesto: La implementación de un low fidelity design evita gastar recursos en diseños pulidos que podrían necesitar ser reconfigurados tras recibir retroalimentación.

Conclusión
El low fidelity design es un pilar fundamental en el proceso de diseño web moderno. Al centrarse en la estructura, la navegación y la experiencia de usuario, este enfoque permite iterar rápidamente, recibir feedback constructivo y asegurar que la base de tu página web es sólida antes de invertir en detalles visuales. Al adoptar el low fidelity design en las primeras fases de un proyecto, se fomenta la colaboración, se reducen los costes y se mejora la usabilidad, lo que, en última instancia, se traduce en una web que cumple eficazmente con las necesidades de sus usuarios.
En resumen, el low fidelity design es la herramienta clave para transformar ideas en prototipos ágiles y funcionales, preparando el camino para un producto final que no solo se vea espectacular, sino que funcione de manera impecable. Si aún no incorporas el low fidelity design en tu flujo de trabajo, es el momento de probarlo y experimentar con sus ventajas, pues puede marcar la diferencia en la calidad y eficacia de tu diseño web.