Imagina que eres arquitecto: ¿construirías un edificio sin un plano? O, como chef, ¿creerías un nuevo plato sin antes hacer una prueba de sabor? Del mismo modo, el prototipado en diseño se asemeja a tu blueprint y tu test de cocina, todo en uno.

¿Qué son los prototipos?
En el ámbito de UI/UX design (diseño de interfaces y experiencia de usuario), los prototipos funcionan como borradores iniciales del diseño de un producto. Muestran cómo se verá y cómo funcionará un producto o feature. Esto ayuda a que diseñadores, desarrolladores y demás involucrados comprendan mejor la idea y puedan perfeccionarla antes de la última fase de construcción del producto real. Los prototipos abarcan desde simples bocetos hasta modelos interactivos que simulan funcionalidades reales. Existen dos tipos comunes de prototipos:
- Prototipos Low-fidelity
- Prototipos High-fidelity
Prototipos Low-Fidelity
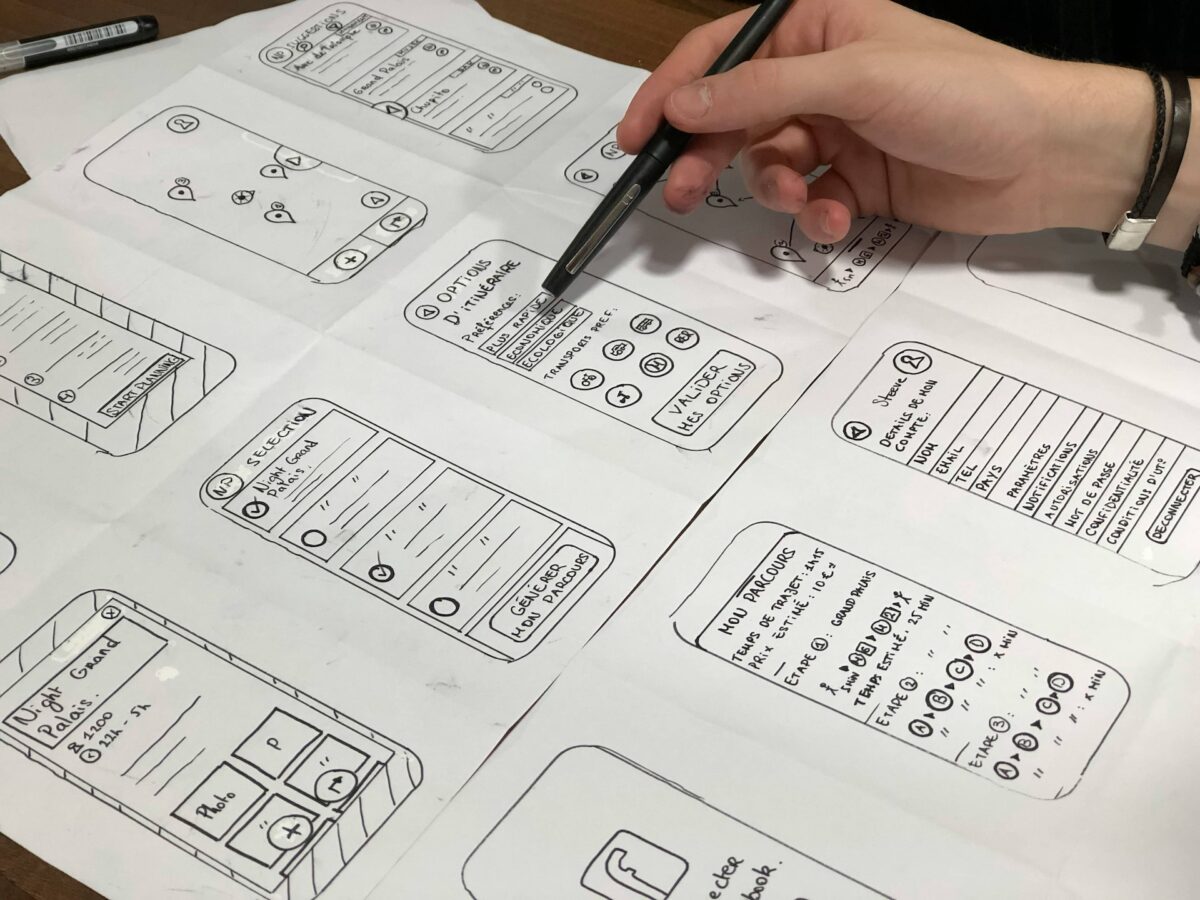
Los prototipos de baja fidelidad (low-fi) son prototipos sencillos de construir. Se componen de wireframes básicos o bocetos que priorizan la estructura y el flujo, sin entrar al detalle de los aspectos visuales. Estos prototipos se usan en la etapa inicial del proceso de diseño para comprender el patrón general. Su objetivo principal es probar los conceptos, explorar la organización global y asegurar que el diseño sea usable sin concentrarse en lo visual.

Características clave de los prototipos Low-Fidelity
- Simplicidad: Estos prototipos utilizan elementos básicos (como cajas y líneas) para representar interfaces.
- Rapidez: Se crean y modifican con agilidad en cuestión de minutos, ideales para iteraciones en fases tempranas.
- Enfoque en funcionalidad: Principalmente resaltan flujos de usuario, navegación e interacciones fundamentales.
En Juice Studio, nuestro equipo UX a menudo trabaja con prototipos low-fi para idear. Resulta bastante obvio el porqué, y podemos apreciarlo mediante las ventajas que ofrecen.
Ventajas de los prototipos Low-fidelity
- Económicos: Permiten a las empresas “fallar rápido” sin grandes costes, antes de invertir demasiado tiempo y recursos.
- Simplicidad: No exigen habilidades de diseño avanzadas. Cualquier persona (diseñadora o no) puede crearlos fácilmente.
- Colaborativos: Todo el equipo (diseñadores, developers y el cliente) puede alinear la validación de funcionalidades y flujos.
Limitaciones de los prototipos Low-fidelity
- Basados en suposiciones: Al ser un estado imaginativo, el test de usuario resulta poco certero sobre qué funcionará realmente. Ese carácter ambiguo limita la exactitud de las pruebas.
- Interactividad mínima: Con un low-fi solo presentas interacciones limitadas. Así, la visualización de la navegación puede quedarse corta, volviéndolo menos intuitivo.
Prototipos High-Fidelity
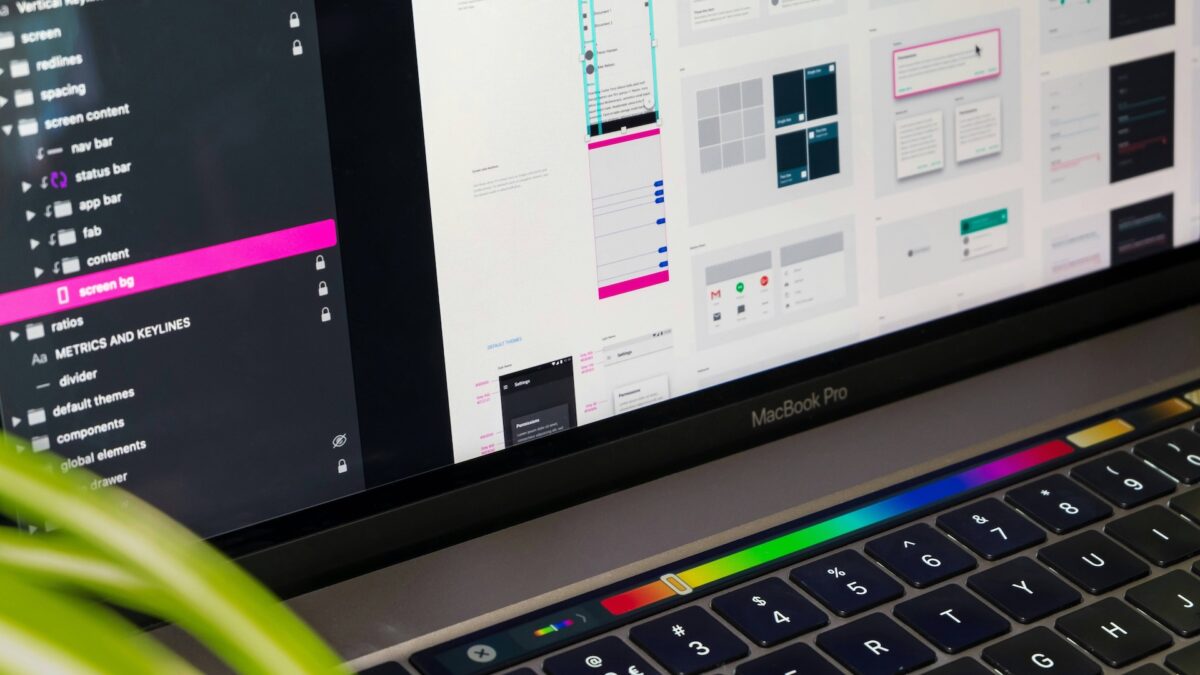
Los prototipos de alta fidelidad (conocidos como hi-fi) representan modelos muy funcionales, interactivos y detallados. En ellos, la user interface y la user experience casi se integran al mismo nivel que en un producto de software final.

Normalmente se utilizan en la fase final del proceso UX, cuando el producto se halla listo para enviarlo a desarrollo, pero antes necesita la validación final de usuarios reales y stakeholders para comprobar la usabilidad e identificar posibles fallas en el workflow general.
Características clave de los prototipos High-Fidelity
- Calidad de diseño: Los hi-fi poseen diseños realistas, muy detallados y complejos. Cubren todos los elementos de interfaz, gráficos, esquemas de color, animaciones, etc., llegando a lucir como apps o webs definitivas.
- Precisión en el contenido: Muestran casi todo el contenido que verás en el producto. Los textos, imágenes y demás recursos aparecen casi idénticos a los de la versión final.
- Interacción activa: Se comportan con un alto grado de funcionalidad y capacidad de respuesta.
Ventajas de los prototipos High-Fidelity
- Feedback realista: A diferencia de los low-fi, no hay incertidumbre respecto a su apariencia final. Dado que luce como un producto real, las pruebas de usabilidad son más naturales.
- Test de elementos de UI o interacciones: Con hi-fi se pueden probar transiciones animadas, micro-interacciones y demás detalles interactivos.
- Eficaces para demos: Al ser tan parecidos al producto real, clientes y stakeholders pueden probarlo, tocarlo y sentir cómo funcionaría su producto en un entorno casi definitivo.
Limitaciones de los prototipos High-Fidelity
- Costosos: Exigen más tiempo para desarrollar gráficos, colores, interacciones pequeñas, etc. Además, los UX writers deben gestionar flujos de usuario, organización del contenido, microcopy y redacción alineada con las últimas tendencias de UI/UX. Ello encarece globalmente la creación del prototipo.
- Consumen tiempo: Elaborar hi-fi lleva más horas que un low-fi, pues las herramientas de software para alta fidelidad requieren precisión y detalle.
Herramientas de prototipado
Escoger la herramienta de diseño adecuada resulta fundamental para facilitar el prototipado. Con funciones aptas para prototipos de baja y alta fidelidad, Figma, Sketch y Adobe XD destacan como los mejores wireframing tools para startups y empresas emergentes.

Figma
Figma es una herramienta frecuente en la comunidad UI/UX, usada para crear diseños atractivos. Permite la colaboración en tiempo real, muy útil cuando el equipo opera desde distintas ubicaciones. Con Figma puedes elaborar prototipos tanto simples como detallados y cuenta con funciones sencillas que acompañan en todo el desarrollo del producto.
- Ejemplo: Slack, utiliza Figma para prototipar en colaboración. Los diseñadores crean wireframes interactivos y prototipos detallados, que luego los product managers prueban.
Sketch
Sketch es popular entre diseñadores UI/UX, sobre todo para desarrollar prototipos detallados y de alta calidad. Sus sólidas funciones de edición permiten crear diseños precisos y brindar servicios de diseño UI/UX a medida. Aunque no ofrece colaboración en tiempo real como Figma, Sketch destaca por su precisión y la gran variedad de plugins que añaden funcionalidades extra.
- Ejemplo: Uber usa Sketch para construir sus prototipos de alta calidad. Su nivel de detalle y la compatibilidad con herramientas como InVision o Marvel lo hacen ideal para equipos que aspiran a diseños de alto nivel.
Adobe XD
Adobe XD se ubica entre las mejores herramientas de prototipado para diseñadores UI/UX. Permite hacer wireframes simples, prototipos detallados, añadir animaciones y transiciones para una vista realista. Por su interfaz intuitiva y la conexión con otros productos de Adobe Creative Cloud, Adobe XD resulta muy popular.
- Ejemplo: Pinterest emplea Adobe XD para concebir y desarrollar prototipos, permitiendo a los diseñadores ir de un wireframe a un modelo interactivo final con una sola herramienta.
Tendencias de prototipado: Accesibilidad y WCAG
Hoy en día, la inclusividad y la accesibilidad son cruciales en el proceso de diseño. La WCAG (World Content Accessibility Guidelines) define normas claras para garantizar que los espacios digitales sean accesibles para cualquier persona, incluidas aquellas con discapacidades. Como consecuencia, más empresas de IT se preocupan por el cumplimiento al crear prototipos.

Priorizar la conformidad WCAG
Cumplir la WCAG ayuda a desarrollar productos digitales accesibles para todas las personas. Impone reglas para que servicios públicos (programas, webs, aplicaciones) resulten usables a usuarios con limitaciones visuales, auditivas, cognitivas o físicas.
Al enfocarse en la conformidad WCAG, las compañías elaboran prototipos que cumplen con la legislación y mejoran la experiencia del usuario general. Ya sea mediante contraste visual, navegación adaptada o compatibilidad con tecnología actual, un diseño inclusivo favorece a todos.
Ejemplo: Figma es muy conocido para crear prototipos con WCAG compliance. Incorpora funciones como analizadores de ratio de contraste y pruebas de lector de pantalla, de modo que los diseñadores puedan verificar y perfeccionar sus diseños para mayor accesibilidad, cumpliendo las normas WCAG en tiempo real.
Integrar la accesibilidad en prototipos
Al diseñar con la accesibilidad en mente, se crea un entorno que llega a más usuarios. Por eso, ya sean wireframes o prototipos detallados, los diseñadores deben centrarse en la accesibilidad desde el inicio. Se garantiza que usuarios con discapacidades naveguen y comprendan la interfaz, ajustando tipografías, sumando atajos de teclado o asegurando compatibilidad con lectores de pantalla.
Ejemplo: Dropbox se sirve de las opciones de accesibilidad de Figma para desarrollar una interfaz inclusiva. Cumpliendo las directrices de la WCAG, Dropbox se asegura de que la plataforma sea accesible a todo el público.
Prototipos Low-Fidelity vs High-Fidelity
Según la fase en la que te encuentres del proceso de diseño UX y los objetivos específicos del proyecto, puedes seleccionar entre prototipos de Low-Fidelity o High-Fidelity.
- Low-Fidelity: Ideales para el brainstorming, la conceptualización y la prueba inicial de ideas.
- High-Fidelity: Ofrecen una versión detallada y más auténtica del producto final.
Figma, Sketch y Adobe XD se ubican entre las herramientas más destacadas a nivel mundial, ya que simplifican el proceso de prototipado y poseen características sólidas para cubrir tanto prototipos de baja como de alta fidelidad. Con el renovado interés en crear prototipos WCAG-compliant, los equipos de diseño hacen uso de estas herramientas para generar productos más centrados en el usuario, eficaces e inclusivos, alineados con las directrices de diseño.