Entender y optimizar las metaetiquetas HTML es el trampolín para que las páginas ganen visibilidad. Estas etiquetas son importantes ya que indican fácilmente al motor de búsqueda qué contenido tiene una página y pueden afectar a la forma en que se muestran los fragmentos dentro de las páginas de resultados del motor de búsqueda (SERP).
En este artículo vamos a ver las 14 principales metaetiquetas HTML que son muy importantes para la optimización de nuestra web, asegurando que cada punto sea efectivo para el tráfico de nuestra web.
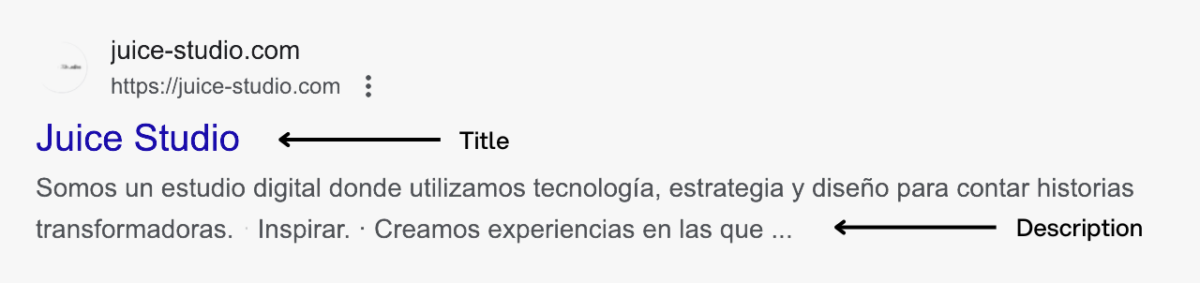
Metaetiqueta Title

La metaetiqueta title es primordial en SEO, ya que sirve como el titular en el que se puede hacer clic en las SERPs y se utiliza a menudo en las pestañas del navegador. Colocada dentro del <head> de nuestro HTML, la metaetiqueta title debe describir de forma sucinta y precisa el contenido de la página.
Consejos
- Mantener los titles entre 50-60 caracteres para evitar que se trunquen en las SERPs.
- Colocar las palabras clave importantes hacia el principio.
- Cada página debe tener un título distinto para evitar confusiones entre los motores de búsqueda.
Metaetiqueta description
Situada también en el <head>, la metaetiqueta description proporciona un resumen que aparece debajo del title en las SERPs. Aunque no es un factor directo de clasificación, influye en el compromiso del usuario al detallar lo que ofrece la página.
Consejos
- Procurar que tenga entre 150 y 160 caracteres para que el mensaje no quede cortado.
- Resaltar las palabras clave para llamar la atención de los visitantes potenciales.
- Asegurarnos de que la descripción coincide con el contenido de la página para evitar sustituciones automáticas por parte de los motores de búsqueda.
- Incorporar una llamada a la acción o puntos de venta únicos para aumentar el porcentaje de clics.
Metaetiquetas de encabezado H1-H6
Los encabezados organizan el contenido y guían a los lectores por la página. El uso adecuado de las metaetiquetas H1 es especialmente crucial, ya que significan los encabezados principales, y las H2-H6 se utilizan para los subencabezados, mejorando tanto el SEO como la experiencia del usuario.
Consejos
- Alinear los títulos con el contenido que introducen.
- Utilizar los títulos secuencialmente para estructurar el contenido de forma lógica.
- Evitar el uso excesivo de palabras clave en los títulos para mantener la legibilidad.
- Hacer coincidir la etiqueta del title y el H1 para mantener la coherencia, aunque ligeras variaciones pueden mejorar la claridad y el interés.
Schema markup
El schema markup es una potente herramienta que ayuda a los motores de búsqueda a comprender el contexto de los elementos de la página, lo que puede dar lugar a rich snippets en las SERP, que pueden mejorar significativamente la visibilidad y la participación de los usuarios.
Podemos implementar el schema markup en páginas clave para mejorar la presentación de la información en los resultados de búsqueda y favorecer una mejor indexación.
Etiqueta de enlace canónico
Este tipo de etiqueta ayuda a evitar los problemas causados por el contenido duplicado al especificar qué versión de una página deben priorizar los motores de búsqueda. Podemos utilizar páginas con contenido similar para consolidar las señales de clasificación y mejorar la eficiencia SEO.
Metaetiqueta robots
La metaetiqueta robots indica a los motores de búsqueda que no indexen una página ni sigan sus enlaces, lo que resulta útil para gestionar el contenido de nuestra web que no debe aparecer en los resultados de búsqueda. Debemos utilizar esta etiqueta para ocultar páginas duplicadas o de poco valor a los rastreadores de los motores de búsqueda.
Atributos Alt de las imágenes
El atributo alt en las imágenes mejora el SEO al proporcionar alternativas de texto, que son cruciales para entender las imágenes si no se cargan y para la indexación por parte de los motores de búsqueda.
Consejos
- Utilizar un texto claro y descriptivo.
- Incluir palabras clave relevantes de forma orgánica.
- Asegurar que el atributo describe la función de la imagen en la página.
Etiquetas semánticas HTML5
Las etiquetas semánticas de HTML5 proporcionan una estructura significativa al contenido web, lo que facilita a los motores de búsqueda el análisis y la indexación de la información.
Es importante aplicar etiquetas específicas al contenido correspondiente para garantizar una indexación precisa y mejorar el rendimiento SEO.
Atributos Nofollow
El uso de nofollow en los enlaces indica a los motores de búsqueda que no pasen link equity a la página enlazada, lo que es esencial para controlar el flujo de tráfico y preservar la integridad de nuestra web.
Consejos
- Aplicarlo a contenido no fiable o enlaces pagados para evitar penalizaciones.
- Mantener una proporción saludable de enlaces seguidos y no seguidos.
Metaetiqueta viewport
La metaetiqueta viewport (<meta name=»viewport» content=»width=device-width, initial-scale=1″>) es esencial para controlar el diseño en navegadores móviles. Ayuda a garantizar que nuestra web es apta para móviles, un factor importante tanto para la experiencia del usuario como para el SEO.
Consejos
- Para empezar, establecer la anchura en device-width y la escala en 1.
- Modificar los ajustes en función de nuestras necesidades específicas de diseño y de usuario.
Metaetiqueta refresh
La metaetiqueta refresh puede utilizarse para la redirección automática de páginas tras un intervalo de tiempo especificado. Sin embargo, su uso excesivo puede afectar negativamente al SEO al confundir a los motores de búsqueda y molestar a los usuarios.
Consejos
- Utilizarla con moderación, ya que los motores de búsqueda prefieren las redirecciones del lado del servidor.
- Informar siempre a los usuarios sobre la redirección y su momento para mejorar la experiencia del usuario.
Metaetiqueta charset
Una codificación de caracteres adecuada (<meta charset=»UTF-8″>) garantiza que el contenido de nuestra sitio web se muestre correctamente en diferentes navegadores y dispositivos, evitando problemas de visualización de texto que podrían perjudicar la experiencia del usuario y el SEO.
Consejos
- Colocar la metaetiqueta charset al principio del <head> para garantizar la carga y representación correctas del contenido.
- Utilizar la codificación UTF-8, ya que cubre prácticamente todos los caracteres y símbolos que podamos necesitar.
Metaetiqueta X-UA-Compatible
La metaetiqueta X-UA-Compatible indica a Internet Explorer que utilice el último motor de renderizado disponible. Esta metaetiqueta es útil para asegurar que los navegadores más antiguos manejen nuestra web correctamente, mejorando potencialmente la experiencia de los usuarios en sistemas obsoletos.
Consejos
- Incluir esta etiqueta si nuestros análisis sugieren que una parte significativa de nuestra audiencia utiliza versiones antiguas de Internet Explorer.
- Colocarla al principio del <head> para asegurarnos de que se tiene en cuenta antes de que el navegador ejecute la página.
Metaetiqueta robots – Técnicas avanzadas
Además de las básicas noindex y nofollow, la metaetiqueta robots puede incluir directivas como noarchive, nosnippet o notranslate para controlar cómo interactúan los motores de búsqueda con el contenido de nuestra página a un nivel más granular.
Consejos
- Utilizar noarchive para evitar que los motores de búsqueda almacenen copias en caché de nuestras páginas.
- Aplicar nosnippet para impedir que los motores de búsqueda muestren fragmentos de nuestro contenido en los resultados de búsqueda.
- Utilizar notranslate si no deseamos que las herramientas de traducción automática alteren el contenido de nuestra web en las páginas de resultados de los motores de búsqueda.
Comprender e implementar las metaetiquetas HTML adecuadas es muy importante; en cierto modo, estas metaetiquetas no sólo mejorarán la forma en que los motores de búsqueda interpretan y muestran nuestro contenido, sino que también aumentarán el compromiso de los usuarios, haciendo nuestras páginas más accesibles, informativas y permitiéndoles encontrar lo que buscan.