Elegir el mejor framework para el desarrollo de nuestra aplicación móvil requiere equilibrar constantemente la velocidad de desarrollo, la riqueza de funciones y el rendimiento. Mientras que el desarrollo nativo proporciona una velocidad inigualable y acceso a capacidades específicas de la plataforma, compromete la reutilización del código.
Los frameworks multiplataforma como Flutter y React Native ayudan a salvar la distancia ofreciendo ciclos de desarrollo más rápidos y una base de código uniforme. Sin embargo, sigue habiendo dudas: ¿pueden igualar el rendimiento nativo y hay que tener en cuenta las contrapartidas?
En este artículo vamos a examinar los pormenores del rendimiento de Flutter, React Native y el desarrollo nativo, y a ofrecer la información que necesitamos para tomar una decisión sobre nuestro próximo proyecto.
Estadísticas clave
Basándose en una encuesta realizada a desarrolladores en 2022, Statista informa de que Flutter es el framework móvil multiplataforma más utilizado en todo el mundo.
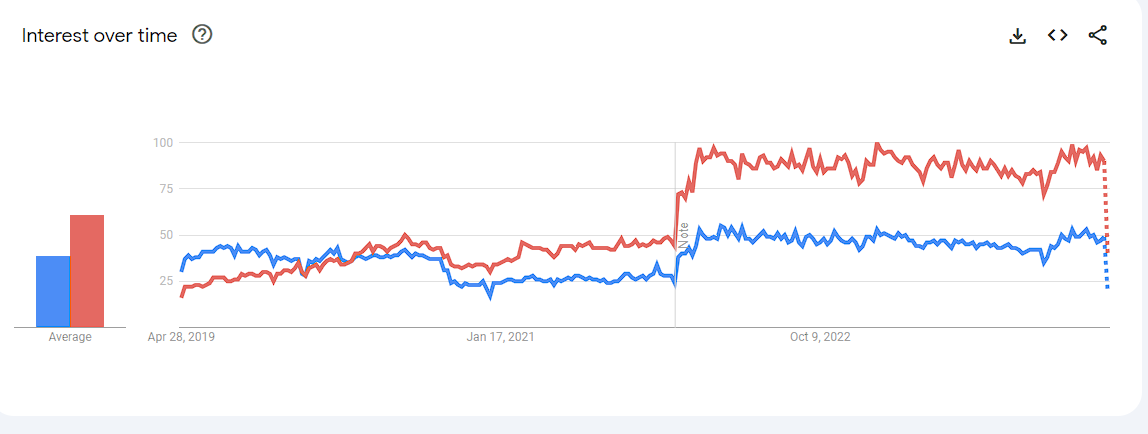
Según Google Trends, Flutter es cada vez más popular. Tendencias de popularidad mundial de Flutter (rojo) y React Native (azul) (2019-2024).

Los desarrolladores afirman que Flutter sigue siendo el framework preferido frente a React Native en la edición de 2023 de la encuesta de Stack Overflow.
Métricas de rendimiento
La capacidad de una aplicación móvil para ofrecer una experiencia de usuario fluida y rápida es fundamental para su éxito. Para evaluar esta experiencia de forma objetiva, los desarrolladores dependemos de métricas de rendimiento medibles.
Estas métricas ofrecen una metodología basada en datos para señalar las áreas que requieren mejoras y garantizar que la aplicación funciona sin problemas en diversos dispositivos.
Pero antes de iniciar nuestro debate, respondamos a una pregunta fundamental: ¿Existe algún escenario específico en el que un framework supere a los demás de forma significativa?
El desarrollo nativo es el mejor sin duda en juegos y aplicaciones muy exigentes gracias al acceso directo al hardware. Flutter equilibra el rendimiento con la velocidad de desarrollo, mientras que React Native brilla para aplicaciones más sencillas que necesitan una respuesta rápida.
Las métricas de rendimiento clave en el desarrollo de aplicaciones móviles son las siguientes:
Tiempo de inicio
Esta métrica cuantifica el tiempo necesario para que una aplicación se cargue y esté operativa después de que un usuario seleccione su icono. Un periodo de inicialización prolongado puede provocar insatisfacción y una experiencia de usuario desfavorable.
Capacidad de respuesta de la interfaz de usuario
Esta métrica evalúa la capacidad de respuesta de la aplicación a las entradas del usuario, como deslizar el dedo por la pantalla o pulsar un botón. Una interfaz de usuario instantánea y fluida favorece la experiencia del usuario.
En este contexto, la velocidad de fotogramas, cuantificada en fotogramas por segundo (FPS), es vital. Las aplicaciones deben mantener una frecuencia de imagen constante de 60 FPS para garantizar una experiencia de usuario fluida y sin interrupciones.
Uso de la memoria
La capacidad de memoria es limitada en los dispositivos móviles. El consumo de memoria controla la cantidad de memoria que utiliza una aplicación mientras está en funcionamiento. Los problemas de rendimiento, como el bloqueo o la lentitud de la aplicación, pueden deberse a un uso excesivo de la memoria, sobre todo en dispositivos con una capacidad de RAM limitada.
Uso de la CPU
La inteligencia del dispositivo, la unidad central de procesamiento (CPU), ejecuta las instrucciones de la aplicación. El uso de la CPU indica la proporción de la capacidad de procesamiento de un programa. Una carga elevada de la CPU puede agotar la batería y causar problemas térmicos.
Comparación de rendimiento: Flutter
Flutter, un SDK de interfaz de usuario de código abierto de Google, ha crecido en popularidad debido a su alto rendimiento y expresiva interfaz de usuario. Flutter utiliza Dart, un lenguaje de Google, y tiene una función de recarga en caliente para mostrar a los desarrolladores las actualizaciones de la aplicación en tiempo real. He aquí una comparación del rendimiento de Flutter:
Enfoque del rendimiento de Flutter
Flutter cuenta con una arquitectura única que influye en sus características de rendimiento. Aquí tienes un desglose de sus aspectos principales y cómo influyen en las métricas clave:
Dart y Skia
Flutter utiliza Dart, un lenguaje orientado a objetos de alto rendimiento, para el desarrollo del código. El código Dart se precompila con antelación (AOT) en código máquina nativo, lo que ofrece un rendimiento casi nativo.
Skia, un motor gráfico 2D de alto rendimiento, está integrado en Flutter, lo que permite la renderización directa en el dispositivo sin depender de elementos de interfaz de usuario específicos de la plataforma. Esto reduce la sobrecarga y contribuye a una experiencia de interfaz de usuario fluida.
Widgets con estado y recarga en caliente
Flutter emplea un modelo de programación reactiva con widgets con estado. Estos widgets reconstruyen y actualizan la interfaz de usuario de forma eficiente cuando cambian los datos subyacentes. Además, la función de recarga en caliente de Flutter permite actualizaciones casi instantáneas durante el desarrollo, lo que mejora la productividad de los desarrolladores sin comprometer el rendimiento.
Métricas de rendimiento de Flutter
- Utilización de recursos: La dependencia de Flutter de Dart y Skia puede traducirse en un mayor uso de la CPU que las aplicaciones nativas, especialmente para tareas que exigen una potencia de cálculo significativa. Sin embargo, las optimizaciones estratégicas y las prácticas de codificación eficientes pueden reducir significativamente este impacto.
- Fluidez de la interfaz de usuario: Flutter brilla en la capacidad de respuesta de la interfaz de usuario gracias a su renderizado optimizado de widgets y a la potencia de Skia. Una optimización adecuada permite mantener unos 60 FPS constantes para que la experiencia del usuario sea fluida.
- Tiempo de ejecución: Aunque la compilación AOT otorga a las aplicaciones Flutter una ventaja de velocidad sobre React Native en la ejecución, las aplicaciones nativas pueden seguir teniendo una ligera ventaja debido a su interacción directa con el entorno nativo.
- Huella de memoria: Aunque Flutter gestiona la memoria de forma eficiente, las interfaces de usuario complejas o la gran dependencia de plugins de terceros pueden inflar el consumo de memoria. En comparación con las aplicaciones nativas, la capa de renderizado virtualizada de Flutter puede suponer una huella de memoria ligeramente mayor.
Comparación con desarrollo nativo y React Native
- Desarrollo nativo: Las aplicaciones nativas suelen tener el mejor tiempo de arranque y uso de CPU debido a su integración directa con la plataforma subyacente. Sin embargo, requieren bases de código independientes para las distintas plataformas.
- React Native: React Native ofrece un buen equilibrio entre rendimiento y velocidad de desarrollo. Su tiempo de inicio puede ser más lento que Flutter, pero la capacidad de respuesta de la interfaz de usuario puede ser comparable. Sin embargo, los elementos de interfaz de usuario complejos o las integraciones nativas pueden introducir una sobrecarga de rendimiento.
Comparación de rendimiento: Nativo
El desarrollo de aplicaciones nativas consiste en diseñar aplicaciones adaptadas a una plataforma determinada, como iOS o Android, utilizando los lenguajes de programación y herramientas de desarrollo nativos de la plataforma. Este método garantiza la máxima velocidad, una interacción fluida con las funciones del dispositivo y el cumplimiento de los principios de diseño específicos de la plataforma, lo que se traduce en una experiencia de usuario refinada.
Analicemos en detalle el rendimiento de una aplicación nativa.
Enfoque de rendimiento del desarrollo nativo
El desarrollo de aplicaciones nativas implica la creación de aplicaciones adaptadas a una plataforma o sistema operativo específico, como Android o iOS, utilizando herramientas de desarrollo y lenguajes de programación proporcionados por la plataforma. Swift u Objective-C es el lenguaje de programación popular entre los desarrolladores de iOS, mientras que Java o Kotlin es la opción predominante para Android.
Swift
Swift, introducido por Apple en 2014, es el lenguaje de desarrollo recomendado para iOS debido a su sintaxis actual, características de seguridad y mejoras de rendimiento. Supera a Objective-C en gestión de memoria, rendimiento y código boilerplate.
Objective-C
El lenguaje de desarrollo original de iOS, Objective-C, todavía se utiliza para bases de código heredadas. A pesar de carecer de las capacidades actuales de Swift, es un lenguaje potente con un enorme ecosistema de bibliotecas y frameworks.
Java
Java ha sido durante mucho tiempo el principal lenguaje de desarrollo para Android. Tiene un gran ecosistema de librerías, buena compatibilidad y abundante documentación. Sin embargo, puede ser verboso y repetitivo.
Kotlin
Después de que JetBrains anunciara Kotlin en 2011, el soporte para el desarrollo de Android llegó en 2017. Tiene una sintaxis sucinta, seguridad nula, interoperabilidad con Java y otras características del lenguaje moderno. La productividad y seguridad de Kotlin están atrayendo a los desarrolladores.
Métricas de rendimiento para aplicaciones nativas
- Velocidad: Las aplicaciones nativas suelen ser más rápidas porque están diseñadas específicamente para el hardware y el software de la plataforma. Esta mejora se traduce en tiempos de respuesta más rápidos y animaciones más fluidas.
- Acceso a las funciones del dispositivo: Las apps nativas tienen acceso completo a las características del dispositivo como GPS, cámara, acelerómetro y otras, lo que permite a los desarrolladores construir aplicaciones más complejas y funcionales.
- Consumo óptimo de la batería: Las aplicaciones nativas pueden utilizar optimizaciones específicas del dispositivo para superar a las alternativas multiplataforma en términos de ahorro de batería.
- Seguridad: Las aplicaciones nativas pueden explotar las capacidades de seguridad de la plataforma, lo que las hace más seguras que sus equivalentes multiplataforma.
Comparación con Flutter y React Native
- Flutter: Aunque Flutter proporciona un rendimiento excepcional y una capacidad de respuesta de la interfaz de usuario casi nativa, el desarrollo nativo sigue teniendo una ventaja competitiva en lo que respecta a la velocidad de lanzamiento y la potencia de procesamiento. Sin embargo, la ventaja de Flutter es su código base uniforme y ciclos de desarrollo más rápidos.
- React Native: React Native puede tener tiempos de lanzamiento y renderización de UI significativamente más lentos que nativo o Flutter debido al puente de comunicación entre JavaScript y el código nativo. Sin embargo, para aplicaciones básicas, la diferencia de rendimiento puede ser insignificante.
Una pregunta que surge aquí es: ¿Es Flutter mejor que el desarrollo nativo en términos de rendimiento?
Flutter ofrece un buen rendimiento cercano al de las aplicaciones nativas, pero el rendimiento bruto podría favorecer el desarrollo nativo en algunos casos. Flutter destaca en velocidad de desarrollo y mantiene una buena experiencia de usuario para muchas aplicaciones.
Comparación de rendimiento: React Native
El destacado framework multiplataforma React Native permite a los programadores construir aplicaciones móviles integrando React con JavaScript. Se emplea un «puente» de comunicación para establecer una conexión entre el código JavaScript y las API nativas de la plataforma, lo que permite a los desarrolladores explotar las capacidades de los componentes nativos de la interfaz de usuario.
React Native ofrece una compensación convincente entre velocidad de desarrollo y rendimiento a pesar de la complejidad adicional que introduce esta interfaz.
Enfoque de rendimiento de React Native
React Native optimiza la eficiencia combinando JavaScript para la funcionalidad de la aplicación con un renderizado nativo para los componentes de la interfaz de usuario. React Native combina la integración de la plataforma con la velocidad de desarrollo utilizando JavaScriptCore para la ejecución lógica y un puente para los módulos nativos. Su paradigma de interfaz de usuario declarativa y el DOM virtual reducen las actualizaciones innecesarias de la interfaz de usuario, lo que mejora la eficiencia.
Núcleo JavaScript y módulos nativos
React Native ejecuta la lógica de la aplicación utilizando JavaScriptCore, un motor JavaScript de alto rendimiento. Sin embargo, se accede a las funcionalidades nativas mediante módulos nativos escritos en lenguajes específicos de la plataforma. Esto puede suponer cierta sobrecarga en comparación con las aplicaciones completamente nativas.
Interfaz de usuario declarativa con DOM virtual
React Native utiliza un enfoque de interfaz de usuario declarativa en la que los desarrolladores definen el estado de la interfaz de usuario prevista. A continuación, el framework actualiza eficazmente los componentes nativos de la interfaz de usuario en respuesta a los cambios en los datos subyacentes. Este método de DOM virtual optimiza la representación de la interfaz de usuario.
Métricas de rendimiento de React Native
- Velocidad: Debido a la sobrecarga de la comunicación del puente JavaScript entre el código JavaScript y los módulos nativos, las aplicaciones React Native pueden ejecutarse ligeramente más lentas que las aplicaciones nativas. Sin embargo, la eficiencia de React Native ha mejorado drásticamente con el tiempo, en particular con las recientes optimizaciones de la versión.
- Apoyo de la comunidad: React Native tiene una comunidad enorme y activa que contribuye a crear librerías, herramientas y recursos para ayudar en el desarrollo de React Native.
- Experiencia de usuario: React Native se esfuerza por crear una experiencia de usuario similar a la nativa aprovechando los componentes y API nativos. Aunque puede que no iguale el rendimiento y la capacidad de respuesta de los programas nativos, a menudo proporciona una experiencia de usuario decente, sobre todo para las aplicaciones menos críticas en cuanto a rendimiento.
- Tiempo de desarrollo: React Native permite tiempos de desarrollo más rápidos que el desarrollo de apps nativas porque los desarrolladores pueden escribir una única base de código tanto para iOS como para Android, reduciendo la duplicación de esfuerzos.
Comparación con Flutter y desarrollo nativo
- Flutter: Flutter y React Native tienen un rendimiento comparable en muchas áreas, con Flutter quizás teniendo una ventaja en la fluidez de la interfaz de usuario. Sin embargo, el tiempo de desarrollo más rápido y la comunidad más amplia de React Native pueden ser beneficiosos.
- Desarrollo nativo: Las aplicaciones nativas superan a React Native en cuanto a tiempo de lanzamiento y uso bruto de CPU. Sin embargo, la capacidad de React Native para compartir una gran cantidad de código entre plataformas lo convierte en una opción atractiva para proyectos dirigidos tanto a Android como a iOS.
Estudio comparativo de rendimiento: Flutter, Native, React Native
Vamos a comparar las métricas de rendimiento React Native vs rendimiento Flutter vs desarrollo nativo:
Velocidad y capacidad de respuesta
- Nativo: Ofrece el mayor nivel de velocidad y capacidad de respuesta ya que las apps están optimizadas para plataformas específicas, utilizando APIs específicas de la plataforma y código nativo.
- Flutter: Proporciona un rendimiento excelente gracias a su lenguaje compilado (Dart) y su motor de renderizado personalizado, lo que se traduce en animaciones fluidas y una rápida renderización de la IU.
- React Native: Va ligeramente por detrás de nativo y Flutter debido a la comunicación puente de JavaScript para acceder a los módulos nativos, pero las mejoras en la optimización han reducido la brecha.
Experiencia de usuario
- Nativo: Ofrece la experiencia de usuario más pulida con una integración perfecta con las directrices de diseño específicas de la plataforma y los componentes de IU nativos.
- Flutter: Ofrece una experiencia de usuario de alta calidad con sus widgets de IU personalizables y soporte para diseños pixel-perfect, aunque pueden notarse algunas diferencias sutiles específicas de la plataforma.
- React Native: Aspira a una experiencia similar a la nativa, pero puede no coincidir completamente con la apariencia exacta de las aplicaciones nativas, especialmente en términos de animaciones y gestos.
Acceso a las funciones del dispositivo
- Nativo: Proporciona acceso completo a las características y API del dispositivo, lo que permite a los desarrolladores aprovechar las capacidades del hardware de manera eficiente.
- Flutter: Ofrece un amplio acceso a las características del dispositivo a través de los canales y plugins de la plataforma, aunque la disponibilidad de plugins para funcionalidades específicas puede variar.
- React Native: Ofrece acceso a funcionalidades de dispositivos a través de módulos nativos y librerías de terceros, con una amplia gama de plugins disponibles. Sin embargo, algunas funcionalidades específicas de la plataforma pueden requerir la escritura de código nativo personalizado.
Puntos fuertes y débiles
Cada plataforma tiene sus puntos fuertes y débiles; es fundamental reconocerlos. He aquí un desglose:
Puntos fuertes de Flutter
- Tiempos de lanzamiento rápidos gracias a la compilación AOT.
- Excelente capacidad de respuesta de la interfaz de usuario y velocidad de fotogramas.
- Eficaz renderización de widgets con Skia.
- Código base unificado para Android e iOS.
Puntos débiles de Flutter
- Consumo de memoria ligeramente superior al de las aplicaciones nativas.
- Uso potencialmente mayor de la CPU para tareas de cálculo intensivo.
- Comunidad de desarrolladores más pequeña en comparación con React Native.
Puntos fuertes de React Native
- Ciclos de desarrollo más rápidos en comparación con el desarrollo nativo.
- Comunidad de desarrolladores grande y activa.
- Posibilidad de compartir parte del código entre plataformas.
- Buen equilibrio entre rendimiento y velocidad de desarrollo.
Debilidades de React Native
- Tiempo de lanzamiento más lento que las apps nativas o Flutter.
- Elementos complejos o módulos nativos pueden afectar al rendimiento de la UI.
- El puente JavaScript introduce cierta sobrecarga en comparación con el desarrollo nativo.
Puntos fuertes del desarrollo nativo
- Tiempos de lanzamiento y capacidad de respuesta de la interfaz de usuario más rápidos.
- Uso más eficiente de la CPU para tareas exigentes.
- Acceso directo al hardware del dispositivo para un rendimiento óptimo.
- Características altamente personalizables y específicas de la plataforma.
Puntos débiles del desarrollo nativo
- Requiere bases de código separadas para Android e iOS (mayor tiempo de desarrollo).
- Mayor sobrecarga de mantenimiento para múltiples bases de código.
- Reutilización limitada del código en las distintas plataformas.
- Velocidad de desarrollo frente a rendimiento en tiempo de ejecución


